2022/11/21
研究室ストアの支払いシステムをつくってみた②-利用金額の請求と支払い状況の自動チェック-

こんにちは.B4の宮西です.
前回の「購入登録と通知」編に引き続きまして,研究室ストアの支払いシステムをつくってみたということでご紹介していきたいと思います.
今回は月の一度の利用料金の請求の部分を構築していきます.
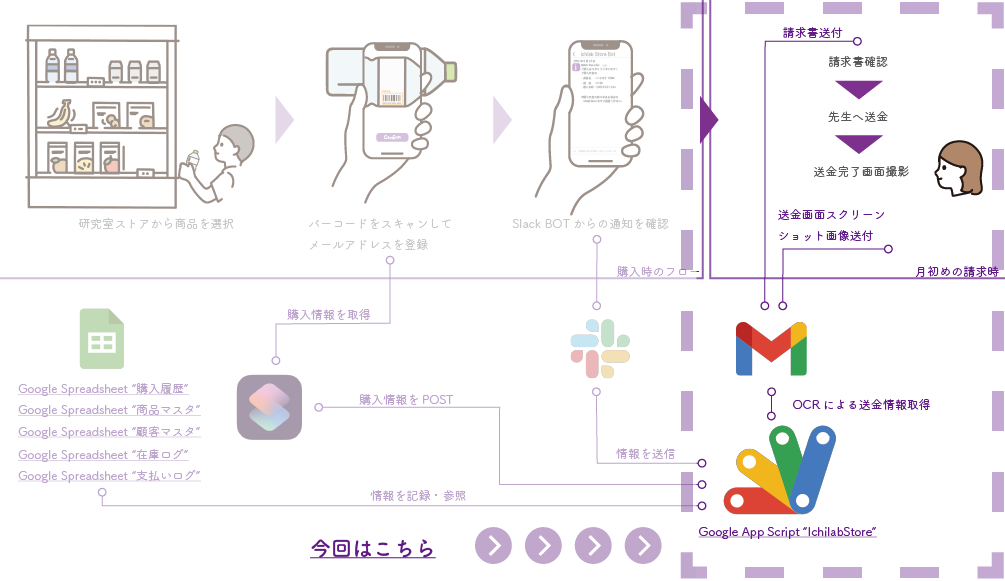
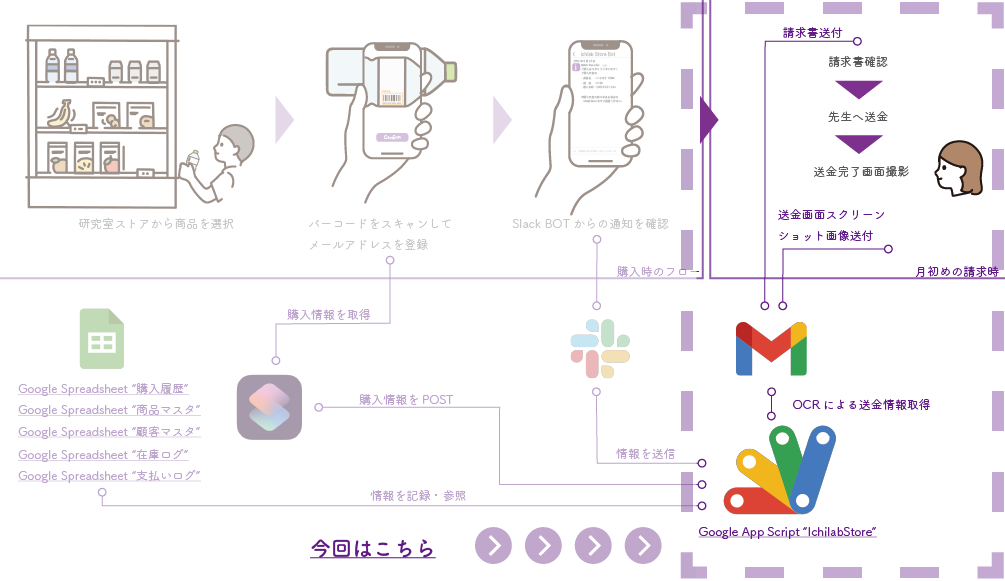
(今回は下図の右側部分を構築します)

前回構築したシステムの前半部分が稼働することによって,日々研究室での利用履歴がGoogleAppScriptのAppで設定したGoogleSpreadSheatに蓄積されていきます.
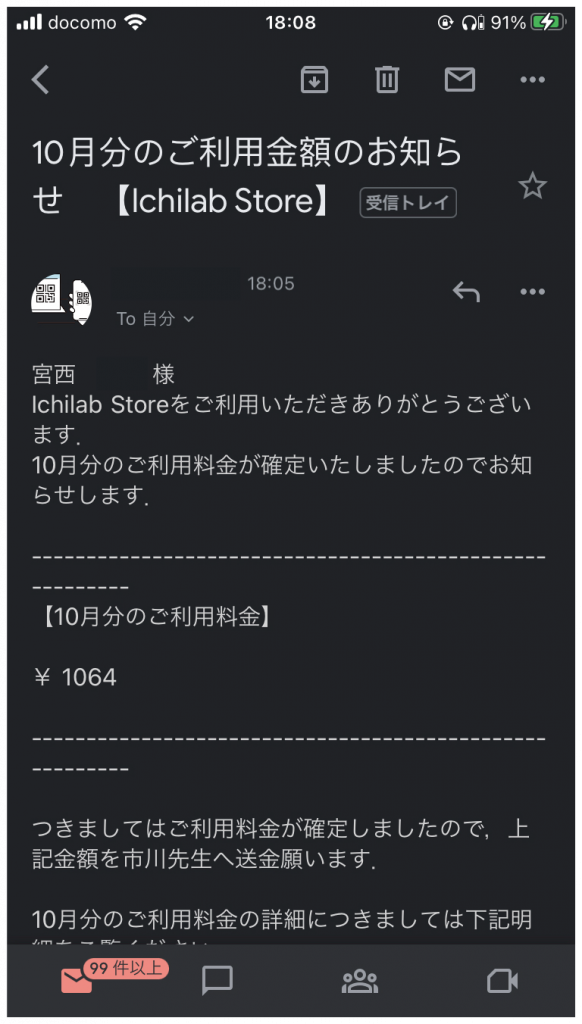
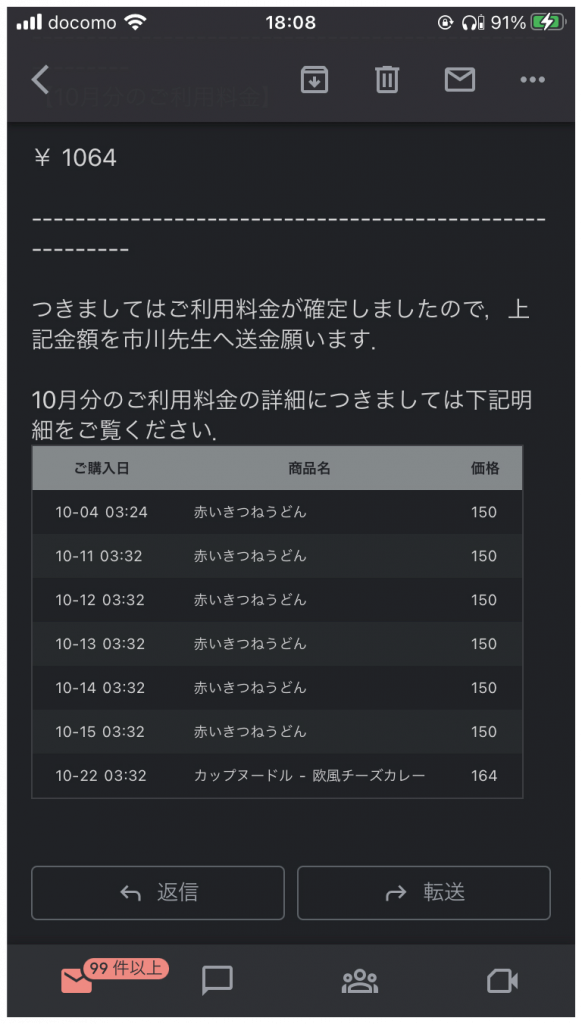
月に一度,その利用履歴を集計し,利用者ごとに月度合計利用金額を算出し,各利用者に請求します.請求の連絡にはGMailを用います.当該の月の利用明細を表形式でそのまま表示することができる点からSlackではなくGMailを選択しました.集計した利用明細及び合計利用金額は下の写真のように利用者へ送信されます.


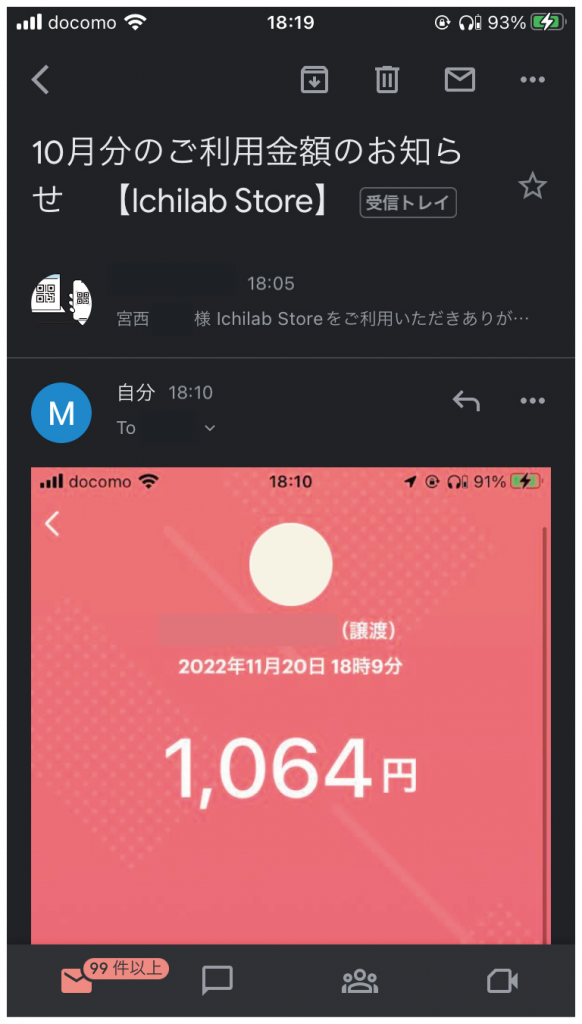
利用者は上記メールの合計金額をコピーし,各種決済アプリ(PayPay等)の送金機能を用いて先生に送金します.
送金が完了したらその画面のスクリーンショットとして保存します.


保存した送金完了画面を請求メールに返信します.
この返信によって,利用者が請求金額通りに支払いを行ったか確認が行われます.
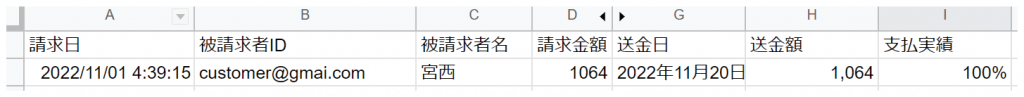
最後に支払い状況がGoogleSpreadSheetに記録され,システムの一連の流れは完了となります.

裏側のシステムの動きとしては,第一にGoogleAppScriptで作成した「請求」appが毎月1日に設定されたトリガーによって集計及び,利用金額請求のメールを作成,送信を行います.
第二に同じくGoogleAppScriptで作成した「支払い状況確認」appが,gmailの受信をトリガーとして,支払い状況の確認を行います.具体的にはGoogleのDriveAPIを用いてスクリーンショット画面にOCR処理を行います.
そこで取得されたテキストデータをもとに,請求金額通りに支払いが行われたか確認を行います.またその支払い詳細(金額や日時)をGoogleSpreadSheatに記録します.
以上のフローで表題の機能を実現しました.
今回は初めてのシステム制作ということで,ハードルの低いGoogleAppScriptを用いてシステム構築を行いました.しかし現状としてAndroidユーザーは利用者自身の携帯端末で利用できない点やiOSショートカットAppにおいて保守管理が行き届かない点など課題が存在しています.今後はFlutter等を用いて,さらに利用しやすい”研究室ストア”を構築していきたいと思います!
最後までお読みいただきありがとうございました.
関連記事はこちら
カテゴリー一覧
タグ一覧
- #Arduino #RasPi #MQTT /
- D24H /
- DPN /
- GAS /
- Google App Script /
- gPBL /
- ICCEPM /
- ICMEM /
- SIGNATE /
- SIP /
- SSI /
- アドベントカレンダー /
- ゲーミング /
- コラム /
- システム工学 /
- システム工学的アプローチ /
- ゼミ /
- ダッシュボード /
- デザイン思考 /
- 国際交流 /
- 国際学会 /
- 廃棄物資源循環学会 /
- 情報処理学会 /
- 授業 /
- 探求学習 /
- 新潟県妙高市 /
- 日本公衆衛生学会 /
- 日本医療薬学会 /
- 日本産科婦人科学会 /
- 栃木県那須町 /
- 災害シミュレータ /
- 社会システム科学研究会 /
- 社会システム部会研究会 /
- 福島県大熊町 /
- 計測自動制御学会 /
- 訓練・研修 /
- 課題解決方法 /
- 農業情報学会 /
- 長崎県長与町 /













































-150x150.jpeg)